phpcms V9 自定义表单中多图字段 输出图片以及游客上传图片
2019-08-11 19:50:21 来源: 浏览: 次
导读:phpcms V9 中的自定义字段支持图片上传和多图上传,但是上图片后 看不到的,因为TA直接输出了数组,没有编译过!想直接在表单后台显示其
phpcms V9 中的自定义字段支持图片上传和多图上传,但是上图片后 看不到的,因为TA直接输出了数组,没有编译过!
想直接在表单后台显示其上传的图片只需要修改表单的模版即可,下面是修改的文件和相关代码:
首先找到表单的页面模版,“../phpcms/modules/formguide/templates/formguide_info_view.tpl.php”,打开并编辑!
找到代码:
if(is_array($forminfos_data)){foreach($forminfos_data as $key => $form){<tr><td> echo $fields[$key]['name']:</td><td> echo $form</td></tr>}}
将其替换为:
if ( is_array( $forminfos_data ) ) {foreach($forminfos_data as $key => $form){<tr>if( $key === 'imga') { //判断单图字段,其中imga为你的字段名<td> echo $fields[$key]['name']:</td><td><a href="<?php echo $form ;?>" target="_blank"><img src="<?php echo $form ;?>" style=" height: 50px; float: left; margin-right: 5px; margin-bottom: 5px;"></a></td>}elseif( $key === 'imgb') { //判断多图字段,其中imgb为你的字段名<td> echo $fields[$key]['name']:</td><td>foreach( $form as $v ){<a href="<?php echo $v['url'] ;?>" target="_blank"><img src="<?php echo $v['url'] ;?>" style=" height: 50px; float: left; margin-right: 5px; margin-bottom: 5px;"></a>}</td>}else{<td> echo $fields[$key]['name']:</td><td> echo $form</td>}</tr>}}
上面是一个多图和单图的实例,其实通过上述例子你可以修改很多你想要的展示方式,具体的就不一一介绍了。
如果你只要多图的循环显示,就用下面的代码:
if ( is_array( $forminfos_data ) ) {foreach($forminfos_data as $key => $form){<tr>if( $key === 'imgb') { //判断多图字段,其中imgb为你的字段名<td> echo $fields[$key]['name']:</td><td>foreach( $form as $v ){<a href="<?php echo $v['url'] ;?>" target="_blank"><img src="<?php echo $v['url'] ;?>" style=" height: 50px; float: left; margin-right: 5px; margin-bottom: 5px;"></a>}</td>}else{<td> echo $fields[$key]['name']:</td><td> echo $form</td>}</tr>}}
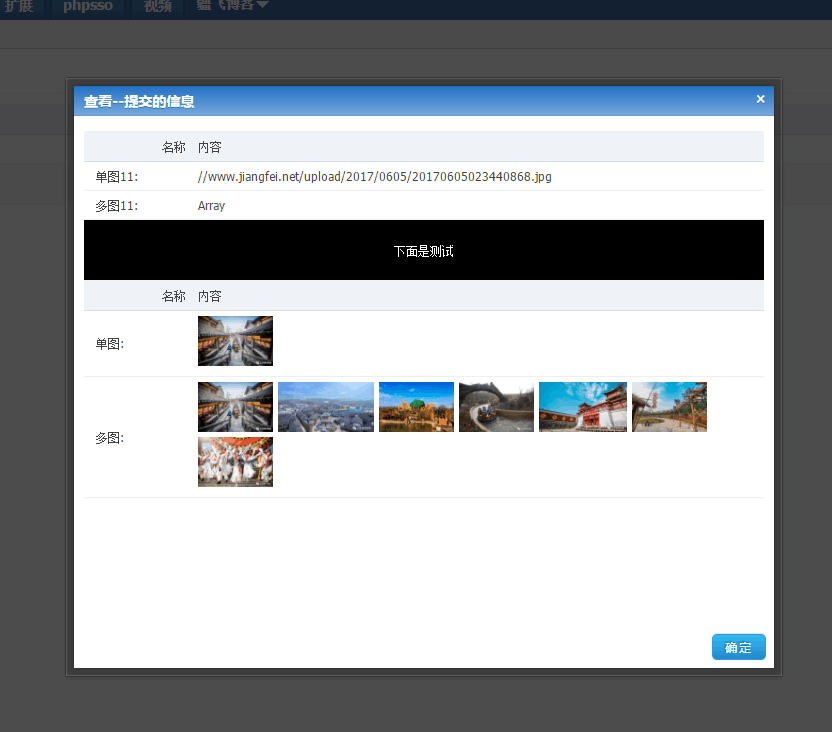
效果截图:

这个时候可能有些通信会遇到游客无法上传图片的问题出现
游客上传图片的方法稍后更新一下吧,突然有点事情!